Нам понадобится
- Отладочная плата ESP32 (ESP8266). Предпочтительно Piranha ESP32, так как в ней есть встроенный USB-UART конвертер и мы тестировали библиотеку с использованием этой платы.
- Маршрутизатор с точкой доступа WiFi
- Подключение к сети Интернет.
Создание переменной на сайте iocontrol.ru
Подробнее о создании переменных и работе с API на сайте Вы можете узнать по этой ссылке
- Если у Вас уже есть созданная панель, пропустите этот шаг, если у Вас ещё не создано ни одной панели, создайте её руководствуясь нашей инструкцией.
- Теперь зайдите в одну из созданных ранее панелей сначала нажав на вкладку "ПАНЕЛИ" (сверху, если Вы находитесь на десктоповом сайте, или снизу, если Вы используете мобильное приложение или мобильную версию сайта) и, затем, на название созданной Вами ранее панели.
- Внутри панели нажмите "Создать переменную". Введите название переменной, например myFloat, выберите тип переменной "С плавающей точкой", выберите количество знаков после запятой (для этого примера 2) и нажмите создать. В Вашей панели появится новая карточка с названием переменной.
Подключение оборудования
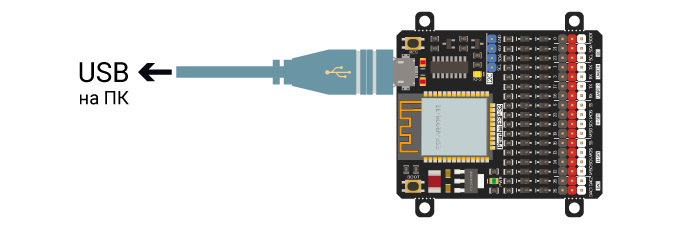
Подключите ESP32 (ESP8266) к ПК. Мы рекомендуем использовать Piranha ESP32, так как в ней есть встроенный USB-UART конвертер и мы тестировали библиотеку с использованием этой платы.

Скетч Arduino
Если Вы никогда не работали в среде разработки Arduino, по этой ссылке можно узнать как её установить и настроить.
Для работы в среде Arduino с платами ESP32 и ESP8266 необходимо установить их поддержку
Установка поддержки плат ESP32
Для работы с ESP32 необходимо настроить поддержку плат ESP32. Выберите пункт меню Файл -> Настройки (или на клавиатуре нажмите ctrl+,). В поле ввода "Дополнительные ссылки для Менеджера плат" вставьте ссылку https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json. Далее необходимо выбрать пункт меню Инструменты -> Плата: -> Менеджер плат. Откроется окно Менеджера плат. В поле поиска наберите ESP32 и установите последнюю версию плат. Подробнее об установке плат можно узнать по ссылке.
Установка поддержки плат ESP8266
Выберите пункт меню Файл -> Настройки (или на клавиатуре нажмите ctrl+,). В поле ввода "Дополнительные ссылки для Менеджера плат" вставьте ссылку https://arduino.esp8266.com/stable/package_esp8266com_index.json. Далее необходимо выбрать пункт меню Инструменты -> Плата: -> Менеджер плат. Откроется окно Менеджера плат. В поле поиска наберите ESP8266 и установите последнюю версию плат. Подробнее об установке плат можно узнать по ссылке.
Установка библиотеки
Для работы с библиотекой iocontrol её необходимо установить в Arduino IDE. Для установки скачайте библиотеку и в Arduino IDE в меню выберите Скетч -> Подключить библиотеку -> Добавить .ZIP библиотеку и выберите скачанный .zip файл библиотеки. Подробнее об установке библиотек можно узнать по этой ссылке.
Работа с протоколом HTTPS
Для простоты и быстрого начала работы с сервисом скетч ниже использует протокол HTTP, который передаёт данные не шифруя. Если Вам необходимо передавать критические данные, такие как пароли или коды запуска фейерверков, или Вы просто не хотите, чтобы ваш интернет провайдер знал показания Ваших датчиков, воспользуйтесь статьёй по настойке ESP32 и ESP8266 на работу через HTTPS. (Примечание: через HTTPS могут работать только платы ESP, для плат Arduino AVR работа через HTTPS на данный момент не реализована).
В скетче ниже необходимо заменить "название_панели" на название Вашей панели и "название_переменной" на название переменной, которую мы создали ранее (например "myFloat")
#include <iocontrol.h>
#include <WiFi.h>
// Если ESP8266, вместо WiFi.h:
// #include <ESP8266WiFi.h>
// Название панели на сайте iocontrol.ru
const char* myPanelName = "название_панели";
// Название вещественной переменной с плавающей точкой на сайте iocontrol.ru
const char* myVarName = "название_переменной";
// Если панель использует ключ
// const char* key = "ключ";
const char* ssid = "ssid_точки_доступа_WiFi";
const char* password = "пароль_точки_доступа_WiFi";
// Переменная, значение которой необходимо записать
float myFloat = 0.0;
// Создаём объект клиента класса EthernetClient
WiFiClient client;
// Создаём объект iocontrol, передавая в конструктор название панели и клиента
iocontrol mypanel(myPanelName, client);
// Если панель использует ключ
// iocontrol mypanel(myPanelName, key, client);
void setup()
{
Serial.begin(115200);
WiFi.begin(ssid, password);
// Ждём подключения
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println();
// Вызываем функцию первого запроса к сервису
mypanel.begin();
// Меняем переменную в памяти
myFloat += 0.1;
}
void loop()
{
// Записываем состояние переменной
mypanel.write(myVarName, myFloat);
// Обновляем переменные на сайте
int status = mypanel.writeUpdate();
// Если статус равен константе OK...
if (status == OK) {
// Выводим текст в последовательный порт
Serial.println("Updated");
// Меняем переменную
myFloat += 0.1;
}
}
Теперь скетч, загруженный в микроконтроллер, будет менять переменную на сайте.